SAP UI5 Fiori Interview Question
What is SAPUI5?
1. SAPUI5 stands for SAP user interface for HTML5.
2. It is JavaScript based framework that is used to design multi-platform business application.
3. It supports four data models.
A. JSON Model
B. XML Model
C. ODATA Model
D. Resource Model
4. It supports four views. SAP recommends to use XML view.
A. XML View
B. HTML View
C. JSON View
D. JS(JavaScript) View
SAPUI5 was initially named phoenix that was later changed to SAPUI5 in 2011.
What is OPENUI5?
1. "OpenUI5" is the free version available under the Apache 2.0 Open Source license.
2. The entire core of "OpenUI5" and "SAPUI5" is identical. The most-commonly used control libraries are identical.
3. We can use “OPENUI5” in free. No need to pay anything to SAP Company.
4. Containing all central functionalities.
Difference between SAPUI5 and OPENUI5.
1. SAPUI5 is a license version. OPENUI5 is a free version.
2. We need to pay for SAPUI5. We do not need to pay for OPENUI5.
3. The difference is some controls libraries, which have not yet put under an Open Source license.
What is FIORI?
1. SAP Fiori is a new user experience (UX) for SAP software and applications.
2. It
provides a set of applications that are used in regular business
functions like work approvals apps, financial apps, calculation apps.
3. When
you open the SAP Fiori home page application, you will see a picture of
the flowers. It is because Fiori means ‘flowers’ in Italian.
4. SAP Fiori enables multiple device applications. It means, users can run same application in Desktop, Mobile and laptop.
5. SAP has developed Fiori Apps based on User interface UI5.
Difference between SAPUI5 and SAP FIORI.
1. SAPUI5 stands for SAP user interface for HTML5.
2. It is JavaScript based framework that is used to design multi-platform business application.
3. It supports four data models.
A. JSON Model
B. XML Model
C. ODATA Model
D. Resource Model
4. It supports four views. SAP recommends to use XML view.
A. XML View
B. HTML View
C. JSON View
D. JS(JavaScript) View
1. SAP Fiori is a new user experience (UX) for SAP software and applications.
2. It
provides a set of applications that are used in regular business
functions like work approvals apps, financial apps, calculation apps.
3. When
you open the SAP Fiori home page application, you will see a picture of
the flowers. It is because Fiori means ‘flowers’ in Italian.
4. SAP Fiori enables multiple device applications. It means, users can run same application in Desktop, Mobile and laptop.
5. SAP has developed Fiori Apps based on User interface UI5.
What is SAP FIORI element?
1. SAP Fiori elements (formerly known as smart templates) provide a framework for the most common application patterns.
2. App
developers can use SAP Fiori elements to create SAP Fiori applications
based on OData services and annotations that don't need JavaScript UI
coding.
3. Using SAP Fiori elements to build apps that rely on SAP data can save you time and money on both
development and maintenance costs.
What is smart controls? 1. Smart controls are a specific category of SAPUI5 controls that have some special features in addition to the standard SAPUI5 features and thus make it easier to use the control in certain scenarios.2. A primary example of such a feature is OData support: Typically, a smart control interprets OData metadata.
Why SAPUI5?
It
is the front end framework which helps to create responsive apps with
Fiori design guidelines - Simple, Delightful, Coherent & role-based.
SAP has invested lot of money and efforts in creating UI5 framework and
offering Fiori apps. UI5 can also be used to create hybrid mobile apps.
Fiori Client app can be used to access your Fiori app on your mobile.
How SAP FIORI was born?
When
a research was conducted, it was found that most of the SAP users use
SAP User Interface to access the applications. These included common
applications related to Manager-employee interactions such as leave
request, travel request, etc. These GUI had more than 300,000 screens
with various functions in it. SAP checked the most frequently used
application and then decided to renew these applications. This is how
SAP Fiori was born.
What are the applications in SAP UI5 FIORI?
There are three types of applications.
1. Transactional app:- Transactional apps in FIORI are used to perform transactional tasks like manager-employee transactions such as leave request, travel requests etc. We can run these apps on mobile platform, laptop and desktop.
2. Fact sheet app:- It is just like master detail application. When we click on the master then details come. E.g. there
is a fact sheet app with the center objects having details about vendor
contract. If we click on vendor ID then further details come like
vendor details, contract terms, item details etc. We can run these apps on mobile platform, laptop and desktop.
3. Analytical app:- Analytical
apps are used to provide role-based real time information about the
business operations. We use charts for this like pie chart, column chart
etc. We can run these apps on mobile platform, laptop and desktop.
SAP FIORI design principles.
There are five design principles for SAP FIORI application. These principles make SAP Fiori simple and split the different transactions into simple task based UI applications.
1. Role based- Fiori applications are based on roles. According to roles, users see applications on the Launchpad.
2. Responsiveness-FIORI apps are adaptable in any screen size. One application can be used in any device(Mobile,Laptop,desktop).
3. Simple-It is based on 1-1-3 concept. 1- User, 1-task, 3-devices (Mobile,Laptop,desktop).
4. Seamless experience-FIORI apps are based on the same language. It does not matter the platform.
5. Delightful- SAP FIORI was designed to deploy in existing sap system.
What is Launchpad?
1. SAP Fiori Launchpad is known as the entry point of the Fiori apps.
2. It contains various tiles.
3. Tiles are square objects that are used to access different Fiori Apps.
4. Access to these tiles are based on the user roles.
Characteristics of SAPUI5.
1. Well-designed models, easy to consume
2. Well-designed views
3. Included JavaScript library
4. Support ajax open source
5. Extensible UI controls
What are SAPUI5 controls libraries?
1. Sap.m :- This includes controls for mobile devices.
2. SAP.UI:- This includes controls for desktop.
There are lot of libraries in SAPUI5.
Sap.m , sap.ui , sap.ui.table , sap.ui.commons etc.
SAPUI5 architecture.
1. SAPUI5 architecture consists of core JavaScript framework including jQuery.
2. It also consists of SAPUI5 controls libraries and themes libraries.
Fiori Architecture.
SAP Web Dispatcher:
1. SAP Web dispatcher is the first point of contact in SAP Fiori architecture for end users.
2. It handles all HTTP/HTTPS requests.
3. It can accept or reject connection to SAP FIORI system.
SAP ABAP frontend server:
1. It is a combination of SAPUI5 libraries and net weaver gateway.
2. Net weaver gateway:-
A. It is used to setup a connection between target client and SAP business suits.
B. It provides tool to create ODATA service.
SAP ABAP Backend server:
1. It contains the actual business logic.
2. Based on the logic we fetch the data from backend and display on the screen.
3. It is also known as SAP business suits.
Database:
1. It contains the data.
What Is HTML?
1. HTML stands for Hypertext Markup Language.
2. HTML is used to create web pages and web applications.
3. Browsers do not display the HTML tags. It display the content of tags.
4. HTML is widely used language on the web.
5. We can create a static website only by HTML.
6. HTML is a Markup language rather than a programming language.
7. Markup languages are used to design web page.
Difference between HTML and SAPUI5.
1. HTML stands for Hyper Text Markup Language.
2. SAPUI5 stands for SAP user interface for HTML5.
3. We call HTML elements (<p></p>,<h1></h1> as a tag.
4. We call SAPUI5 elements (<Table></Table>,<List></List>
3. Using SAP Fiori elements to build apps that rely on SAP data can save you time and money on both development and maintenance costs.
What are models?
1. The model manages the application data. It contains the data.
There are four types of models.
A. JSON (JavaScript object notation) Model-
the JSON model is a client-side model. It contains the data at client
side. The JSON model supports two-way (default), one-way and one-time
binding modes.
B. XML (Extensible markup language) Model-
the XML model is a client-side model. It contains the data at client
side. The XML model supports two-way (default), one-way and one-time
binding modes.
C. Resource Model-It deals with static texts only. It supports one time binding mode only. Example of this is i18n (internalization).
D. ODATA (Open Data protocol) Model-
It is a server side model. It acts like middleware between frontend and
backend servers. It exposes the backend data in web browser. It
provides various methods like Read, Create, Update, remove etc. The
ODATA model supports one-way (default), two-way and one-time binding
modes.
The OData model currently supports the following OData versions:
OData V2 , OData V4 (limited feature scope)
How many types of data models are available in SAPUI5?
There are four types of models.
A. JSON (JavaScript object notation) Model
B. XML (Extensible markup language) Model
C. Resource Model
D. ODATA (Open Data protocol) Model
What is MVC?
1. It stands for model view controller.
2. It is used to separate model, view and controller part in the application.
3. It enables to more than one developer work together.
4. MVC based applications are easy to enhance.
Model- The model manages the application data.
View- It contains UI (User interface) part of the application.The view is responsible for defining and rendering the UI
Controller-It reacts to view event. It contains the actual logic of the application.
How many types of views are available in SAPUI5?
There are 4 types of views available.
1. XML view
2. HTML view
3. JSON view
4. JS(JavaScript) View
What are UI5 design patterns?
There are four designs patterns.
1. Full Screen
2. Master-Detail
3. Master-Master Detail
4. Multi-Flow
What is SAPUI5 fragment?
1. Fragments are very lightweight UI controls.
2. We can reuse the fragment.
3. Fragments are not completely like views but they act like a view.
4. Fragments are defined similar like views and names like “FragmentName.fragment.xml“.
5. Fragments do not need controller. We can write event handling in existing controller.
Does fragment have its own controller?
Fragments do not need controller. We can write event handling in existing controller.
What is formatter in SAPUI5 and how to use it?
1. formatter is used to perform changes on the backend data based on the conditions and show it on the front end.
2. We format/change the back-end data based on the conditions and display it on the UI(User Interface).
We can use formatter while data binding to a property like as follows:
oControl = new sap.m.Text({
text : {path : “/path”, formatter : function(oEvent){
return “Value:”+oEvent;}
}
});
What is component?
There are two types of components.
A. Faceless components- It is mainly without UI(user interface). It is used for business logic and helper method e.g. Formatters.
B. UI component- It is the first point of the application. It
contains all application details like view names, routing details, main
view and application service configuration e.g. component.js
What is SAPUI5 BOOTSTRAPPING?
1. It means, loading of libraries in SAPUI5 application.
2. Example- Themes library, SAPUI5 controls library etc.
What is aggregation?
1. It is a special relationship between parent and child, where child is dependent on parent.
2. We cannot use the child directly.
3. We have to maintain hierarchy.
What is association?
1. It is special relationship between two UI elements where both are independent to each other.
How many ways you can bind data to your controls?
There are three methods.
1. Property binding
2.Element binding
3.Aggregation binding.
Property binding:The text property
of the sap.m.Text control is set to the value {/name}. The curly
brackets enclosing a binding path (binding syntax) are automatically
interpreted as a binding. These binding instances are called Property
Bindings.
<script>
// Attach an anonymous function to the SAPUI5 'init' event
sap.ui.getCore().attachInit(function () {
// Create a JSON model from an object literal
var oModel = new sap.ui.model.json.JSONModel({
name: "Hi, my name is vikas kumar"
});
// Assign the model object to the SAPUI5 core
sap.ui.getCore().setModel(oModel);
// Display a text element whose text is derived
// from the model object
new sap.m.Text({ text : "{/name}" }).
placeAt("content");
});
</script>
Element binding : Element binding allows
to bind elements to a specific object in the model data, which will
create a binding context and allow relative binding within the control
and all of its children.
// Initializing array
var ship=[];
//pushing first entry to an array.
ship.push({"ShipperName":"vikas","ShipName":"ABC","ShippedDate":"26 NOV 2017"});
// Initializing model
json2=new sap.ui.model.json.JSONModel(ship);
// Taking id of form
var form2 =sap.ui.getCore().byId("Simple2");
// Setting model to form
form2.setModel(json2);
form2.bindElement("/0");
// View Part
<f:SimpleForm id="Simple2"
editable="true" layout="ResponsiveGridLayout" abelSpanXL="3"
labelSpanL="3" labelSpanM="3 labelSpanS="12"
adjustLabelSpan="false" emptySpanXL="4" emptySpanL="4"
emptySpanM="4" emptySpanS="0" columnsXL="1" columnsL="1"
columnsM="1" singleContainerFullSize="false" >
<f:content>
<Label text="Shipper Name" design="Bold"/>
<Text text="{ShipperName}" />
<Label text="Ship Name" design="Bold"/>
<Text text="{ShipName}" />
<Label text="Ship Date" design="Bold"/>
<Text text="{ShippedDate}" />
</f:content>
</f:SimpleForm>
Aggregation binding:Aggregation binding is used to automatically create child controls according to model data.
bindAggregation(aggregation, path, template)
var stanardListItm=new sap.m.StandardListItem
({title:"{fname}",
counter:"{mob}"
});
var list=this.getView().byId("list_Id");
list.bindAggregation("items", "/Records",stanardListItm);
What are the bindings available in SAPUI5?
There are three bindings available in SAPUI5.
1. Property binding.
2. Element binding.
3. Aggregation binding.
What all events/life cycle are available in SAPUI5 views controller?
There are 4 lifecycle available in SAPUI5’s views controller, they are:
onInit() – It is called when a view is instantiated and its controls have already been created.
onExit() – It is called when the view is destroyed, used to free resources and finalize activities.
onAfterRendering() - When the view has been rendered and, therefore, its HTML is part of the document.
onBeforeRendering() -It is called when the view has been not rendered.
What is manifest. json?
1. It contains all applications details like view names, routing details, main view and application service configurations.
What is neo-app.json?
1. It contains all the destinations of the applications.
2. You can say either destinations or paths.
3. It contains path for SAPUi5 libraries on the server.
4. It contains path for Odata service on the server.
What is I18N?
1. There are 18 characters in between I and N .that is why we call as i18n.
2. The full form of i18n is internationalization.
3. In SAPUI5, We use i18n for localization.
4. One column name we can show in multiple languages as per browser’s language and Launchpad’s language.
5. File declaration would be - FileName_Language code_Country code.properties
messageBundle_gu_IN.
Two-way binding- Suppose
we have binded an input with json model and from the model data is
coming ‘vikas’. If we change vikas to sonu on the UI (user interface)
then it will be automatically reflected in model as well. If we want
then we can change the binding mode.
What is the syntax to define a control in SAPUI5?
var obj_name = new sap.m.ControlName(“id of control”,{ properties, events, aggregations });
How navigation works in SAPUI5?
SAPUI5 uses
two mechanism for navigation in applications those are EventBus
and Routing where latter supersedes since SAPUI5 1.16.
sap.ui.core.routing is the class used for the routing.
We
define routing in components metadata in “routing” key. It is composed
of route object and hash changer object. Route object defines the
navigation paths and hash changer will be used at runtime to change the
hash which leads to navigation.
What is responsive web design?
web application which gives same look and feel to the user in desktops and mobile devices.
What is metadata annotations?
The service
metadata document describes the structure of all resources in the
service. This structural metadata makes it easy to understand a service.
We can explore service metadata at the address “$metadata” relative to
the service root.
What are common metadata annotations?
Following
are some of the service metadata annotations which are common and a
front end developer must know these in order to understand the service
and integrate it:
edm:EntityContainer,edm:EntitySet,edm:EntityType,edm:Propert,edm:NavigationProperty, edm:AssociationSet.
How can you get the Web Browser of the client on which SAP FIORI application is running?
SAPUI5
library provides a special API “sap.ui.Device“which can be used to for
device and its feature detection. This API provides flags like “chrome”,
“firefox”, “mozilla”, “edge” etc. in “sap.ui.Device.browser” API which
returns boolean values.
Which open standards and tools are the foundation of SAPUI5 technology?
D3.js for visualization.
ARIA for accessibility standards and keyboard handling.
jQuery for managing DOM elements and abstracting browser differences.
What SAPUI5 control metadata is used to configure the UI elements at runtime?
Associations
Properties
Aggregations
What is the purpose of a controller?
To separate the UI and the processing logic.
To control the application flow by handling user events or updating the view.
Name some standard controller hooks in SAPUI5?
onInit – An event that is called when the view and the controller are instantiated.
onExit – An event that is called when the view and the controller are destroyed.
What is the difference between Toolbar,Bar,OverflowToolbar?
Toolbar : Toolbar can shrink the content in case of overflow.
Bar: Bar can not really handle the overflow.It just cuts the content.
OverflowToolbar:
OverflowToolbar provides see more(...) button for overflow.when we
click on see more(...) button then all contents will be shown in popup.
What is the difference between sap.f.DynamicPage and sap.m.Page?
Use the DynamicPage if
you need to have a title, that is always visible and a header, that has
configurable Expanding/Snapping functionality. If you don't need the
Expanding/Snapping functionality it is better to use the sap.m.Page as a lighter control.
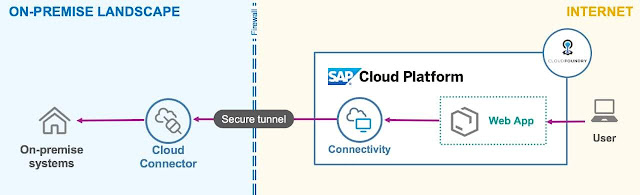
What is cloud connector?
It exposes the back-end(on-premise) systems to sap cloud platform.
What is OData provisioning?
The SAP Cloud Platform OData Provisioning service provides access to data residing in SAP Business Suite via the OData protocol.
Q3. Explain Navigation concept in SAPUI5.
Ans: SAPUI5
uses two mechanism for navigation in applications those are EventBus and
Routing where latter supersedes since SAPUI5 1.16. sap.ui.core.routing is the
class used for the routing.
We define routing in components metadata in “routing” key.
Q4. What is Component?
Ans:
Component or Component.js is the first point of our application or we can say
bthat it serves as index which encapsulates all our applications details i.e.
view names, routing details, main view, applications type(Full Screen or
SplitApp), application service configuration etc..
Q5. When and How to use
formatter in SAPUI5?
Ans:
We need to use formatter when we need to perform some changes on the back end
property data on the front end.
we can use formatter while data binding to a property like as follows:
oControl = new sap.ui.commons.TextField({
value : {path : “/path”, formatter : function(oEvent){
return “Value:”+oEvent;
}}});
Q6. What all design patterns are recommended/available in SAPUI5?
Ans:
SAP recommends following application design patterns keeping in mind design
consistency of the applications:
1. Master – Detail
2. Master-Master-Detail
3. Full Screen
4. Full Screen-Full Screen-MasterDetail (Multi Flow).
Q7. What all types of
data models available in SAPUI5?
Ans:
As SAPUI5 follows MVC(Model-View-Controller) there model plays crucial role in
the framwork. SAPUI5 has following predefined four data models available:
- JSON Model – Client-side model, supports two way binding.
- XML Model – Client-side model and intended for small data
sets this is very rarely used model.
- Resource
Model – This is also client side model used to maintain resource bundles,
specially texts.
- ODATA Model – This is most important model of the four
provided. This is server side model, supports two way binding ODATA model
currently supports ODATA version 2.0.
Q8. What all types of
views are available in SAPUI5?
Ans: There are following
predefined three types of view available in SAPUI5:
1. JSON view
2. JavaScript View(JS View)
3. HTML View
Q9. What are the Lifecycle
methods of SAPUI5 views controller?
Ans: There
4 four Lifecycle methods available in every SAPUI5 views controller. These are
onInit(), onExit(), onafter rendering(), onbefore rendering(). onInit is called
when a view is instantiated and its controls (if available) have already been
created; onExit is called when the view is destroyed; used to free resources
and finalize activities; onafter rendering when the view has been rendered and,
therefore, its HTML is part of the document; onBeforeRendering is called before
the controller view is re-rendered and not before the first rendering.
Q10. What is the main difference between OData Model and JSON Model?
Ans: The
JSON model is a client-side model and, therefore, intended for small datasets,
which are completely available on the client.The OData model is a server-side
model: the dataset is only available on the server and the client only knows
the currently visible rows and fields.
Q11. What are SAPUI5 Fragments?
Ans: Fragments are very
light weight UI controls and part of another UI. Fragments are not completely
like views but they act like a view. Fragments are defined similar like views
and are names like “myFragment.fragment.xml“.
Q12. Does Fragment have its own controller?
Ans:
Fragments are created without controllers, they don’t have their own
controllers they share controller of the view which is invoking it.
Q13. In how many ways you can bind data to your controls?
Ans:
We can bind data to any controls using three methods, Property, Element and
Aggregation binding.
Q14. What is SAPUI5 Bootstrapping?
Ans: SAPUI5
Bootstrapping means loading and initializing SAPUI5 in any HTML page. The most
important library or resource loaded in SAPUI5 bootstrap is “sap-ui-core.js”.
Apart from this theme for the application, SAPUI5 libraries etc are declared in
the bootstrapping.
3. Is there any tips for stimulating the load performance of the SAP Fiori/UI5 applications?
There are some excellent ways to enhance
the load performance of the Fiori applications such as utilizing
gateway-caching approaches and guaranteeing that the browser, which is
used by the users, is capable of caching assets for future use. Ensuring
enterprise browsers are often made to disable caching that raises
application load times. Else, general rules put on of guaranteeing the
infrastructure size and guaranteeing that the servers are not
geographically far from the users.
4. What are the steps, which are needed to config Transactional Application of the SAP Fiori?
Step 1: Configuration
of SAP Web dispatcher agrees on routing rules in order to define which
Uniform Resource Locator (URL) is promoted to which entity is completed
for both Factsheets and Transactional Applications.
Step 2: Next step
involves the configuration of Factsheets. In case we just want to config
SAP Fiori Transactional Applications, then we can skip this step.
Step 3: This step
involves front-end server configuration. The configuration is taken for
both Factsheets and Transactional Applications.
- At the high range, it is required to configure the following details:
- The Central UI Add-ons (i.e. Launch pad Config)
- SAP NetWeaver Gateway
- Product Specific Add-Ons
Step 4: Configuration of Back-end server. This config is taken for both Factsheets and Transactional Applications.
Viewing from the high range, the configuration includes
- Roles
- Users
- Authorizations
(Note: Factsheets must execute only on SAP HANA whereas Transactional Applications can execute on any DB.)
5. What are the steps, which are needed for Configure Analytical Applications of SAP Fiori?
Step 1: SAP Web Dispatcher Configuration
Require being configured in order to state routing rules specifying which Uniform Resource Locator is promoted to which request.
Step 2: It includes SSO and Authentication requirements configuration in the SAP HANA database.
Step 3: It involves front-end server configuration
At the high range, it is required to configure the following details:
- Product Specific Add-Ons
- The Central UI Add-ons
- SAP NetWeaver Gateway
Step 4: This step is only required for the Smart Business Applications. It includes
- Model KPIs
- Enable user entrée to KPI data
- Config navigational marks for KPI catalogs.
6. State the various choices in the Launchpad design of the SAP Fiori
There are two different options in the Launchpad designs. They are Configuration Layer and Customization Layer.
- Configuration Layer: It includes the entire content as delivered to clients including translation.
- Customization Layer: Clients adopt content for
entire users in the Entity. It is possible to utilize CUST layer for
testing and other factors. The content is movable via personalizing
requests by clients. After personalization, the content is decoupled
from the config layer. There is no automatic synchronization once the
changes are made in Delivered layer.
7. List the Design Principles of SAP Fiori
While designing application of the SAP Fiori, we need to consider five design principles, they are:
- Delightful
- Role-based
- Simple
- Coherent
- Responsive
8. Explain SAP Fiori Launchpad
As we are aware that we can come across
more than 500 SAP Fiori applications. SAP has offered single point place
or Shell from where we can operate the entire apps. This acts as a
homepage for entire SAP Fiori apps offered to. This displays tile-based
User Interface where the entire user interfaces redirect to the
allocated app. This Launchpad is entirely customizable based on your
requirements.
9. Is SAP Fiori being a set of technology or applications?
Design, the concept as well as implementation all exists in the user experience of Fiori.
SAM Yen, Chief design officer of SAP and
the front-runner of the team, which developed Fiori states that there
are 3 main aspects:
- Fiori the design
- Fiori the concept
- Fiori the technology
That is an appropriate description of Fiori. Let us have look at expanding description.
The Fiori concept is a process for
building applications to address certain issues. It is derived heavily
from the concept of design thinking. It makes the user experience (UX) a
priority instead of just focusing on the UI. In other words, it
prioritizes how it functions rather than how it appears.
SAP Fiori is also considered as the
design language, which includes sprung from the creation of apps, which
follows the concept of Fiori. The design language endures to change, but
identifiable aspects contain clickable tiles for introducing
applications.
Finally, Fiori is branded by the actual
implementation of the applications themselves. Generally, most of this
app is implemented by utilizing the technology of SAPUI5 in the browser,
with the ABAP or HANA server. It is also feasible to implement the SAP
Fiori concept as well as a design language by using a completely
different technology.
10. Is it feasible for SAP Fiori to connect or use for the non-SAP back-ends, such as SharePoint?
SAP Fiori can naturally use or connect
to the SAP back-end; however, OpenUI5 or SAPUI5, the technology, which
have been utilized to build the Fiori applications, doesn’t need an SAP
Backend and can link to any place as long as the data is fit.
Essential Things Needs To Know
In addition to the above top questions
and answers, it would be recommended to learn some fundamental concepts
of SAP Fiori. In order to help your preparation, here we listed some
basic concept of Fiori.
Security of Fiori
Fiori includes three levels of protection to ensure security. They are
- Integrity Protection
- Authentication only
- Privacy protection
Integrity Protection
When having integrity protection as the
security level, the system identifies any modifications or operations on
the data that may have happened between two points of a communication.
Authentication Only
When using authentication only as the
security level, the system checks the communication partner’s’ identity.
This security level is considered as the minimum protection range
provided by SNC.
Privacy Protection
When using Privacy protection, the
messages that are being transferred are encrypted by the system to avoid
eavesdropping. This protection level also contains data integrity
protection. The Privacy Protection is referred as the maximum range of
protection offered by SNC.
Comparison Between SAP Fiori And SAP UI5
SAP Fiori is a group of typical
applications depending on the SAPUI5 library offered by SAP. The
applications of SAP Fiori share some typical design way and guidelines
in which these applications are established. Recently more than 500 SAP
Fiori applications have existed freely.
Different Authentication Methods
Fiori includes some different
authentication ways that can be organized for external and internal
communication. By implementing Single sign-On, the applications become
mechanically existing after one user authentication at the windows
desktop of the user. It doesn’t require any additional log-on
procedures.
- Kerberos technology is one of the authentication methods that is
used in an intranet situation for SSO. This method simply reuses the
windows domain authentication.
- X509 certificate is the other method that offers a viable choice for
making a secure SSO infrastructure in case you are focusing extending
single sign-on or cross-company scenarios.
SAP Fiori Workflow Template
The workflow templates in SAP Fiori are identified with the prefix “WS”.
The main use of the workflow scenario
is, it groups one or more tasks of workflow in the workflow engine. In
addition, it is signified by a single entry in the client app.
SAP Fiori Different Applications Launched Tile Types
- Static: This type displays pre-defined static content. For example, text, icon.
- Dynamic: This type displays numbers, which can be accessed dynamically.
- KPI Tile: This type displays KPIs in the real time.
- News Tile: This type flips via news messages based on the tile configuration.
var stanardListItm=new sap.m.StandardListItem
({title:"{fname}",
counter:"{mob}"
});
var list=this.getView().byId("list_Id");
list.bindAggregation("items", "/Records",stanardListItm);
1. Property binding.
2. Element binding.
3. Aggregation binding.
What is manifest. json?
What is metadata annotations?
What SAPUI5 control metadata is used to configure the UI elements at runtime?
onInit – An event that is called when the view and the controller are instantiated.
DynamicPage if
you need to have a title, that is always visible and a header, that has
configurable Expanding/Snapping functionality. If you don't need the
Expanding/Snapping functionality it is better to use the sap.m.Page as a lighter control.Q3. Explain Navigation concept in SAPUI5.
Ans: SAPUI5
uses two mechanism for navigation in applications those are EventBus and
Routing where latter supersedes since SAPUI5 1.16. sap.ui.core.routing is the
class used for the routing.
We define routing in components metadata in “routing” key.
Q4. What is Component?
Ans: Component or Component.js is the first point of our application or we can say bthat it serves as index which encapsulates all our applications details i.e. view names, routing details, main view, applications type(Full Screen or SplitApp), application service configuration etc..
Q5. When and How to use formatter in SAPUI5?
Ans:
We need to use formatter when we need to perform some changes on the back end
property data on the front end.
we can use formatter while data binding to a property like as follows:
oControl = new sap.ui.commons.TextField({value : {path : “/path”, formatter : function(oEvent){return “Value:”+oEvent;}}});Q6. What all design patterns are recommended/available in SAPUI5?
Ans:
SAP recommends following application design patterns keeping in mind design
consistency of the applications:
1. Master – Detail
2. Master-Master-Detail
3. Full Screen
4. Full Screen-Full Screen-MasterDetail (Multi Flow).
Q7. What all types of data models available in SAPUI5?
Ans: As SAPUI5 follows MVC(Model-View-Controller) there model plays crucial role in the framwork. SAPUI5 has following predefined four data models available:
- JSON Model – Client-side model, supports two way binding.
- XML Model – Client-side model and intended for small data sets this is very rarely used model.
- Resource Model – This is also client side model used to maintain resource bundles, specially texts.
- ODATA Model – This is most important model of the four provided. This is server side model, supports two way binding ODATA model currently supports ODATA version 2.0.
Q8. What all types of views are available in SAPUI5?
Ans: There are following
predefined three types of view available in SAPUI5:
1. JSON view
2. JavaScript View(JS View)
3. HTML View
Q9. What are the Lifecycle methods of SAPUI5 views controller?
Ans: There 4 four Lifecycle methods available in every SAPUI5 views controller. These are onInit(), onExit(), onafter rendering(), onbefore rendering(). onInit is called when a view is instantiated and its controls (if available) have already been created; onExit is called when the view is destroyed; used to free resources and finalize activities; onafter rendering when the view has been rendered and, therefore, its HTML is part of the document; onBeforeRendering is called before the controller view is re-rendered and not before the first rendering.
Q10. What is the main difference between OData Model and JSON Model?
Ans: The JSON model is a client-side model and, therefore, intended for small datasets, which are completely available on the client.The OData model is a server-side model: the dataset is only available on the server and the client only knows the currently visible rows and fields.
Q11. What are SAPUI5 Fragments?
Ans: Fragments are very light weight UI controls and part of another UI. Fragments are not completely like views but they act like a view. Fragments are defined similar like views and are names like “myFragment.fragment.xml“.
Q12. Does Fragment have its own controller?
Ans: Fragments are created without controllers, they don’t have their own controllers they share controller of the view which is invoking it.
Q13. In how many ways you can bind data to your controls?
Ans: We can bind data to any controls using three methods, Property, Element and Aggregation binding.
Q14. What is SAPUI5 Bootstrapping?
Ans: SAPUI5 Bootstrapping means loading and initializing SAPUI5 in any HTML page. The most important library or resource loaded in SAPUI5 bootstrap is “sap-ui-core.js”. Apart from this theme for the application, SAPUI5 libraries etc are declared in the bootstrapping.
3. Is there any tips for stimulating the load performance of the SAP Fiori/UI5 applications?
There are some excellent ways to enhance the load performance of the Fiori applications such as utilizing gateway-caching approaches and guaranteeing that the browser, which is used by the users, is capable of caching assets for future use. Ensuring enterprise browsers are often made to disable caching that raises application load times. Else, general rules put on of guaranteeing the infrastructure size and guaranteeing that the servers are not geographically far from the users.
4. What are the steps, which are needed to config Transactional Application of the SAP Fiori?
Step 1: Configuration of SAP Web dispatcher agrees on routing rules in order to define which Uniform Resource Locator (URL) is promoted to which entity is completed for both Factsheets and Transactional Applications.
Step 2: Next step involves the configuration of Factsheets. In case we just want to config SAP Fiori Transactional Applications, then we can skip this step.
Step 3: This step involves front-end server configuration. The configuration is taken for both Factsheets and Transactional Applications.
- At the high range, it is required to configure the following details:
- The Central UI Add-ons (i.e. Launch pad Config)
- SAP NetWeaver Gateway
- Product Specific Add-Ons
Step 4: Configuration of Back-end server. This config is taken for both Factsheets and Transactional Applications.
Viewing from the high range, the configuration includes
- Roles
- Users
- Authorizations
(Note: Factsheets must execute only on SAP HANA whereas Transactional Applications can execute on any DB.)
5. What are the steps, which are needed for Configure Analytical Applications of SAP Fiori?
Step 1: SAP Web Dispatcher Configuration
Require being configured in order to state routing rules specifying which Uniform Resource Locator is promoted to which request.
Step 2: It includes SSO and Authentication requirements configuration in the SAP HANA database.
Step 3: It involves front-end server configuration
At the high range, it is required to configure the following details:
- Product Specific Add-Ons
- The Central UI Add-ons
- SAP NetWeaver Gateway
Step 4: This step is only required for the Smart Business Applications. It includes
- Model KPIs
- Enable user entrée to KPI data
- Config navigational marks for KPI catalogs.
6. State the various choices in the Launchpad design of the SAP Fiori
There are two different options in the Launchpad designs. They are Configuration Layer and Customization Layer.
- Configuration Layer: It includes the entire content as delivered to clients including translation.
- Customization Layer: Clients adopt content for entire users in the Entity. It is possible to utilize CUST layer for testing and other factors. The content is movable via personalizing requests by clients. After personalization, the content is decoupled from the config layer. There is no automatic synchronization once the changes are made in Delivered layer.
7. List the Design Principles of SAP Fiori
While designing application of the SAP Fiori, we need to consider five design principles, they are:
- Delightful
- Role-based
- Simple
- Coherent
- Responsive
8. Explain SAP Fiori Launchpad
As we are aware that we can come across more than 500 SAP Fiori applications. SAP has offered single point place or Shell from where we can operate the entire apps. This acts as a homepage for entire SAP Fiori apps offered to. This displays tile-based User Interface where the entire user interfaces redirect to the allocated app. This Launchpad is entirely customizable based on your requirements.
9. Is SAP Fiori being a set of technology or applications?
Design, the concept as well as implementation all exists in the user experience of Fiori.
SAM Yen, Chief design officer of SAP and the front-runner of the team, which developed Fiori states that there are 3 main aspects:
- Fiori the design
- Fiori the concept
- Fiori the technology
That is an appropriate description of Fiori. Let us have look at expanding description.
The Fiori concept is a process for building applications to address certain issues. It is derived heavily from the concept of design thinking. It makes the user experience (UX) a priority instead of just focusing on the UI. In other words, it prioritizes how it functions rather than how it appears.
SAP Fiori is also considered as the design language, which includes sprung from the creation of apps, which follows the concept of Fiori. The design language endures to change, but identifiable aspects contain clickable tiles for introducing applications.
Finally, Fiori is branded by the actual implementation of the applications themselves. Generally, most of this app is implemented by utilizing the technology of SAPUI5 in the browser, with the ABAP or HANA server. It is also feasible to implement the SAP Fiori concept as well as a design language by using a completely different technology.
10. Is it feasible for SAP Fiori to connect or use for the non-SAP back-ends, such as SharePoint?
SAP Fiori can naturally use or connect to the SAP back-end; however, OpenUI5 or SAPUI5, the technology, which have been utilized to build the Fiori applications, doesn’t need an SAP Backend and can link to any place as long as the data is fit.
Essential Things Needs To Know
In addition to the above top questions and answers, it would be recommended to learn some fundamental concepts of SAP Fiori. In order to help your preparation, here we listed some basic concept of Fiori.
Security of Fiori
Fiori includes three levels of protection to ensure security. They are
- Integrity Protection
- Authentication only
- Privacy protection
Integrity Protection
When having integrity protection as the security level, the system identifies any modifications or operations on the data that may have happened between two points of a communication.
Authentication Only
When using authentication only as the security level, the system checks the communication partner’s’ identity. This security level is considered as the minimum protection range provided by SNC.
Privacy Protection
When using Privacy protection, the messages that are being transferred are encrypted by the system to avoid eavesdropping. This protection level also contains data integrity protection. The Privacy Protection is referred as the maximum range of protection offered by SNC.
Comparison Between SAP Fiori And SAP UI5
SAP Fiori is a group of typical applications depending on the SAPUI5 library offered by SAP. The applications of SAP Fiori share some typical design way and guidelines in which these applications are established. Recently more than 500 SAP Fiori applications have existed freely.
Different Authentication Methods
Fiori includes some different authentication ways that can be organized for external and internal communication. By implementing Single sign-On, the applications become mechanically existing after one user authentication at the windows desktop of the user. It doesn’t require any additional log-on procedures.
- Kerberos technology is one of the authentication methods that is used in an intranet situation for SSO. This method simply reuses the windows domain authentication.
- X509 certificate is the other method that offers a viable choice for making a secure SSO infrastructure in case you are focusing extending single sign-on or cross-company scenarios.
SAP Fiori Workflow Template
The workflow templates in SAP Fiori are identified with the prefix “WS”.
The main use of the workflow scenario is, it groups one or more tasks of workflow in the workflow engine. In addition, it is signified by a single entry in the client app.
SAP Fiori Different Applications Launched Tile Types
- Static: This type displays pre-defined static content. For example, text, icon.
- Dynamic: This type displays numbers, which can be accessed dynamically.
- KPI Tile: This type displays KPIs in the real time.
- News Tile: This type flips via news messages based on the tile configuration.